如何避免视频遮挡部分网页
用周良博客作为一个例子,当插入优酷等视频时,由于 flash 会自动在最顶层,当滚动浏览器时,flash 会遮挡主题的 Topbar(就是类似流氓插件的东西)。
如下图:

那么,应该如何操作,才不会让视频遮住topbar那?好吧,废话不多说了。
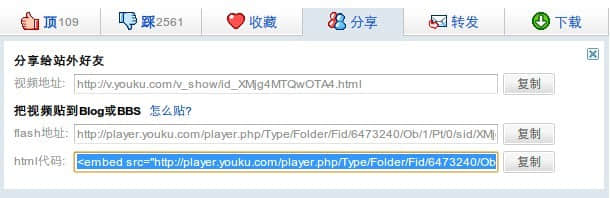
1.以优酷为例,复制分享中的html代码。

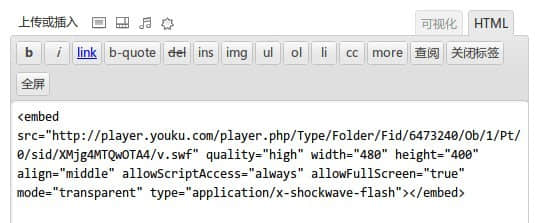
2. 将代码复制到wordpress文章编辑HTML模式。

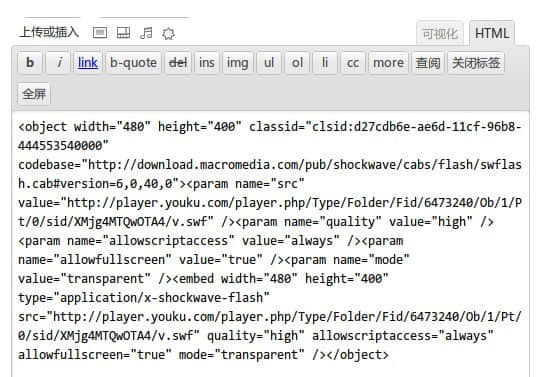
3. 切换到“可视化”,然后再切换成HTML模式。代码会自动变成下面很长一串(这一步很重要)

4.下面是代码,让我们来分析一下吧
<object width="480" height="400" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0">
<param name="src" value="http://player.youku.com/player.php/Type/Folder/Fid/6473240/Ob/1/Pt/0/sid/XMjg4MTQwOTA4/v.swf" />
<param name="quality" value="high" />
<param name="allowscriptaccess" value="always" />
<param name="allowfullscreen" value="true" />
<param name="mode" value="transparent" />
<embed width="480" height="400" type="application/x-shockwave-flash" src="http://player.youku.com/player.php/Type/Folder/Fid/6473240/Ob/1/Pt/0/sid/XMjg4MTQwOTA4/v.swf" quality="high" allowscriptaccess="always" allowfullscreen="true" mode="transparent" />
</object>-
将其中的
<param name="mode" value="transparent" />
改成<param name="wmode" value="opaque" /> -
将embed中的结尾的
mode="transparent"改成wmode="transparent"即可。
PS:如果你要是不会转换代码的话,可以直接复制周良提供的代码,但千万不要忘记修改 swf 地址…不然视频还是我这里提供的。