WordPress 高级缩略图插件:WPJAM Thumbnail

好友 @我爱水煮鱼 最近又出了一款插件,名字叫做 WPJAM Thumbnail。我们知道 WordPress 默认就有特色图片的功能,我们可以在撰写文章的时候设置一个缩略图,然后使用 wp_post_thumbnail 函数调用它,但是这个功能使用起来比较麻烦,因为需要每篇文章都要设置特色图片。然而 WPJAM Thumbnail 这款插件可以让 WordPress 缩略图功能用起来更方便,听我慢慢道来。
WPJAM Thumbnail 设置缩略图的方式
WPJAM Thumbnail 这个插件通过以下顺序查找一篇文章的缩略图:
- 首先是否设置了文章自己本身的特色图片。
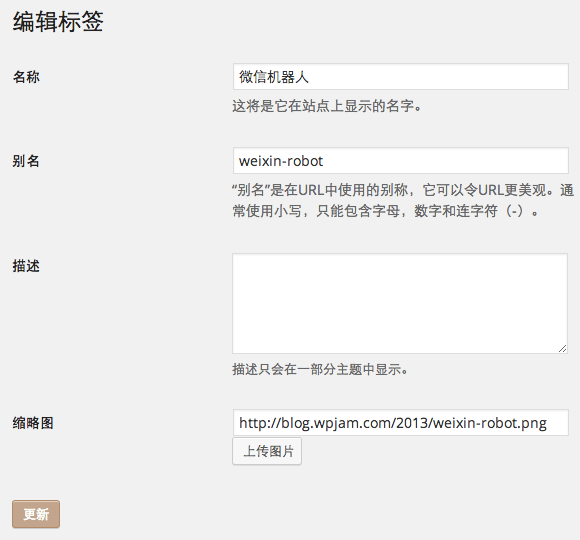
- 如果没有,就检查下这篇文章的标签是否有特色图片。
- 如果没有,就检查下这篇文章是否有图片,有就获取第一张。
- 如果还是没有,就检查下这篇文章所在的分类是否有特色图片。

这样就最大的保证了所有的文章都有缩略图,并且对于一类的文章只需设置一次即可,比如一些标签的文章,只需要到该标签编辑页面设置下该标签的特色图片(如上图),就可以将所有该类的文章都设置了缩略图,非常方便。
WPJAM Thumbnail 图片裁剪方式
- 默认是使用 timthumb.php 这个最佳 PHP 图片裁剪脚本来裁剪,它会根据传递进去的图片长和宽生成适应的图片。你可以需要将插件下面的 include/cache 目录设置为可写。
- 如果你安装了七牛镜像存储插件,这个插件会使用七牛的 API 进行裁剪,完全在七牛的 CDN 上实现缩略图裁剪,速度和效率都更是一流。并且如果获取的缩略图不是本站,还会将图片保存到本站,然后镜像到七牛。
WPJAM Thumbnail 的函数接口
因为完全是不同的获取缩略图和裁剪方式,所以 WPJAM Thumbnail 提供的函数接口和默认的缩略图函数接口有很大的不同了。所以这个插件也提供了丰富的函数接口让你面对各种情况:
wpjam_has_post_thumbnail():判断当前文章是否有缩略图,必须在主循环里面使用。wpjam_post_thumbnail($size=’thumbnail’, $crop=1,$class=”wp-post-image”)输出当前文章的缩略图,它有三个参数:$size缩略图的大小,这个参数可以是字符串,比如 thumbnail, medium, large 就是你在 WordPress 后台 > 设置 > 多媒体里面定义的尺寸,也可以是具体宽和高的数组,比如 array(150,150)。$crop缩略图是否裁剪还是缩略,默认裁剪。$class输出的 img 标签的 class 值,默认是 wp-post-image。wpjam_get_post_thumbnail($post=null, $size=’thumbnail’, $crop=1, $class=”wp-post-image”):
获取文章的缩略图,它的参数相比 wpjam_post_thumbnail 多了 $post。默认为 null 就是全局变量定义的,如果在主循环中使用,就是当前文章。wpjam_get_post_thumbnail_src($post=null, $size=’thumbnail’, $crop=1):获取文章缩略图的地址,已经定义尺寸之后的地址。wpjam_get_post_thumbnail_uri($post=null):获取文章的缩略图原始地址,就是图片还未裁剪的地址。
最后:这是一款付费插件哈,购买地址:http://wpjam.net/item/wpjam-thumbnail/