WordPress图片地址默认是 https://imzl.com/wp-content/uploads/2012/07/1.png 这样的格式,但是使用这样的地址,对 WordPress 提速是很不利的。周良建议大家将 WordPress 站点中的图片或者JS、CSS存储到 Cookie-free 域名下(使用 Cookie-free 域名不会产生cookie),如果没有Cookie-free 域名,可以用博客的子域名,不过需要设置一下不传递 cookie,具体的设置方法在文章下面周良写有说名。Cookie-free 域名可以到一些域名服务商那边购买,使用 Cookie-free 域名一定会比子域名效果更好,因为 Cookie-free 域名不会产生 cookie,而子域名会产生。
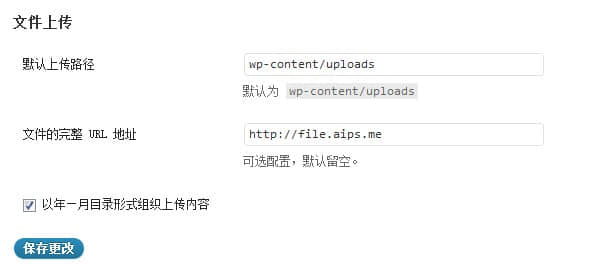
1、图片用单独的域名储存很简单,懒人可以在 WordPress 后台的「媒体」设置上传目录,然后在空间控制面板里绑定域名即可(把域名绑定到 /wp-content/uploads 目录)。之后后台上传图片,前台展示的图片都是你自己的域名了。

2、CSS 和 JS 启用单独的域名,这个不需要什么设置,就是有点麻烦,需要把 WordPress 主题的 image 文件夹和所有 JS、CSS 文件上传到独立域名所绑定的空间,然后修改一下 CSS 里面的路径即可,
3、如果你没有其他的域名,可以在空间绑定一个二级域名,然后在 wp-config.php 里写入:
define('COOKIE_DOMAIN', 'cdn.imzl.com');
这一行,就能让你的 WordPress 的 cookie 不传递给二级域名,记得把上面代码改成你的博客主域名,这个就可以定义 cookie 只传递给主域名,而子域名不传递 cookie。
4、上面的方法都最普通的加速方法,不过你可以使用又拍云文件存储,又拍云同样支持独立域名绑定(需要备案),对比未备案用户,也会提供免费的 Cookie-free 域名,并且又拍云存储本身带有文件加速功能,如果你感觉这样的速度还不够快,可以使用<a W3 Total Cache 插件与又拍云搭建 WordPress 全站 CDN 加速,把所有的 WordPress 文件全部缓存到又拍云,网站速度提升绝对不是一个档次!