2012年,一个新的开始,周良调整了博客的分类,合并了随笔与感悟,新增互联网这个分类。分享一些互联网资源、技巧,记录互联网的大事。
第一篇文章,给大家推荐 12 款可以测试网站浏览器兼容性的工具,网页工具在使用时候可以配合谷歌浏览器的翻译功能。
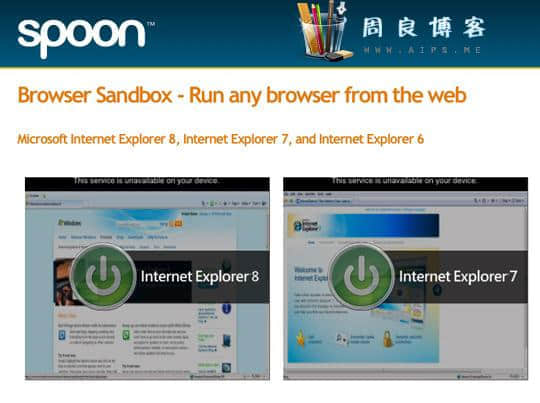
第 1 款:Browser Sandbox
点击你需要测试的浏览器环境,安装插件就可以进行测试了。帮助你测试网页在Safari、Chrome、Firefox和Opera浏览器中是否正常,IE以前也有的,但该网站上说应微软的要求去掉了。

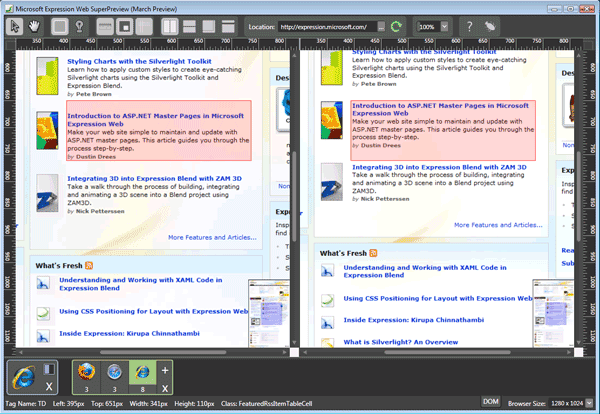
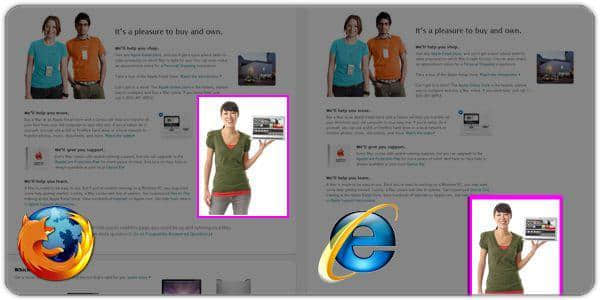
第 2 款:Superpreview
这是微软自己发布的跨浏览器测试工具,您可以同时查看您的网页在多个浏览器的呈现情况,对页面排版进行直观的比较。

第 3 款:IETester
专门用于测试网页在IE浏览器各个版本中兼容性的工具,版本包含IE5.5至IE9的各个版本,很不错的一款工具,推荐大家使用这个。

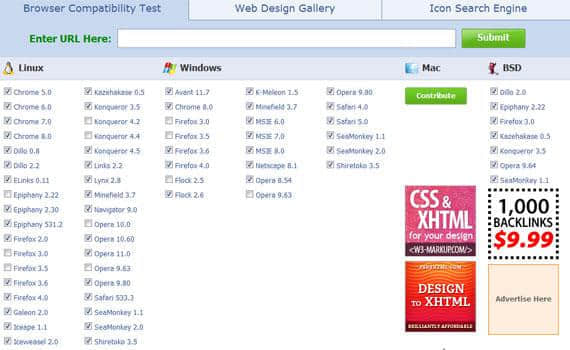
第 4 款:BrowserShots
BrowserShots 是一款免费的跨浏览器测试工具,捕捉网站在不同浏览器中的截图。这是最有名,也是最古老的浏览器兼容性测试工具。

第 5 款:Multiple IEs
这款工具同样用于测试网页在IE浏览器各个版本的兼容性。

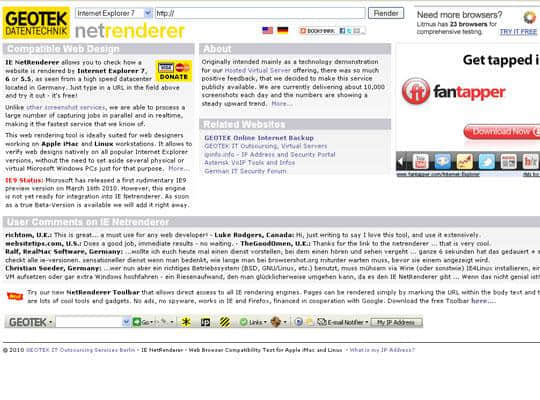
第 6 款:IE netrenderer
Netrenderer 也是用于检查你的网站在IE浏览器中的呈现情况,包括各个常用版本的检测。

第 7 款:Viewlike.Us!
Viewlike 是一款新推出的工具,帮助你检查浏览器在不同分辨率下得呈现情况。

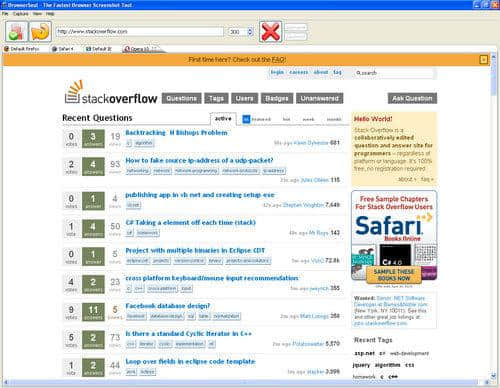
第 8 款:BrowserSeal
这款工具的两个主要特色是独立的浏览器支持和带有自动化脚本的命令行界面。

第 9 款:Browsera
Browsera 是一个可测试您的网站的跨浏览器布局的工具,您会看到您网站上存在的兼容性错误。

第 10 款:WebDevLab
这款工具专门用于测试你的网站在苹果 Safari 浏览器中是什么样子的。

第 11 款:Litmus
这个工具可以帮助你检查你的网站在多个浏览器中的呈现情况,跟踪Bug并创建报告。

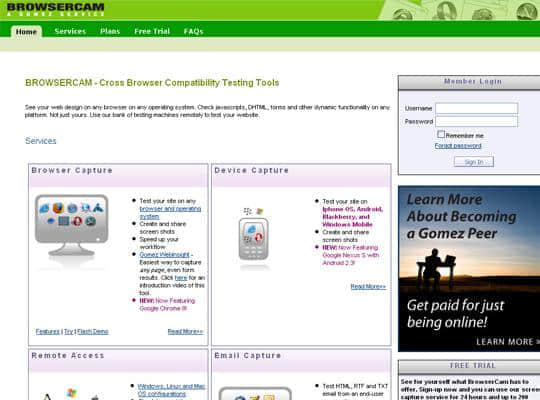
第 12 款:Browsercam
最后这款工具是要付费的哦,可以帮助你检查 Javascript 和 DHTML,提供不同的测试环境平台。

OK,分享就到这结束了。以上12款工具周良感觉对大家的用处应该十分巨大。在制作 WordPress 主题的时候,可以用这些工具来测试一下对各个浏览器的兼容性怎么样,各位博主们也可以通过这些工具测试总结博客的兼容性如何~